はてなダイアリーのTwitter通知を新規記事のみにする
はてなダイアリーのTwitter通知は投稿済みの記事の修正をしたときにはいちいち通知してはいらないなあと考えていました。そこでこんなGreaseMonkeyスクリプトを作りました。
その場編集のみ対応です。
// ==UserScript== // @name Adjust Hatena Diary Twitter Notification // @namespace http://example.com/ // @include http://d.hatena.ne.jp/* // @version 1 // ==/UserScript== window.Hatena.Diary.EditInPlace.Form.addEventListener("create", function (form) { if (form.options.path) { var checkbox = form.twitter_notification_enabled; checkbox.checked = false; var event = document.createEvent("UIEvents"); event.initEvent("change",false, true); checkbox.dispatchEvent(event); console.log("off!"); } else { console.log("(this is new entry)"); } });
フォームが作成されたときcreateという名前のイベントが発行されてくれるので、関数を置き換えなくてもaddEventListenerするだけで実現できました。いいですね。
ソースコードの目的の処理をしている場所の見つけ方は今回こうしました:
HTMLのソースにTwitterの通知をするかどうかの設定が入っていると期待して開くと期待通り「Hatena.Diary.EditInPlace.twitterEnabled = 1;」とありました。そこで、このプロパティを読まれたときスタックトレースを吐くように仕掛けます。
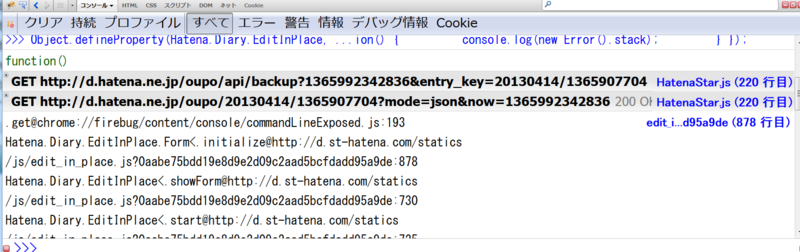
Object.defineProperty(Hatena.Diary.EditInPlace, "twitterEnabled", { get: function() { console.log(new Error().stack); } });
そして編集を押すと上図のように出てきます。これでedit_in_place.jsのHatenaDiary.EditInPlace.Formのinitializeという関数を読めばよさそうだとわかります。