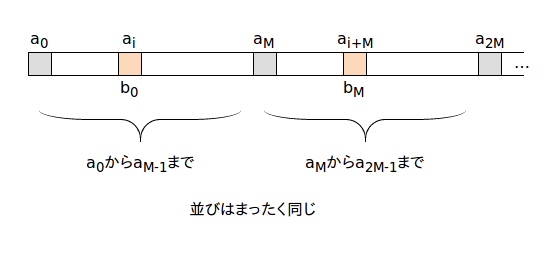
この前の記事の図版
この前の記事の図版は全部JavaScriptでdiv要素を配置させて作りました

この図の波括弧の部分もCSSのborder-radiusを使って書いたりという謎の努力!
上の図はこんな感じ (なぐり書きコード)
var c = "white"; place_box("", 0, 1, 5, 0.5, c); place_box("", 5, 1, 5, 0.5, c); place_box("", 10, 1, 1, 0.5, c).style.borderRight = "none"; place_text("…",10 +0.5 , 1, 1, 0.5); var c = "#ddd"; place_box("", 0, 1, 0.5, 0.5, c); place_text("a<sub>0</sub>", 0, 0, 0.5, 1, "", "bottom"); place_box("", 5, 1, 0.5, 0.5, c); place_text("a<sub>M</sub>", 5, 0, 0.5, 1, "", "bottom"); place_box("", 10, 1, 0.5, 0.5, c); place_text("a<sub>2M</sub>", 10, 0, 0.5, 1, "", "bottom"); var c = "#FCD9BA"; place_box("", 2, 1, 0.5, 0.5, c); place_text("a<sub>i</sub>", 2, 0, 0.5, 1, "", "bottom"); place_text("b<sub>0</sub>", 2, 1.5, 0.5, 0.6, "", "bottom"); place_box("", 2 + 5, 1, 0.5, 0.5, c); place_text("a<sub>i+M</sub>", 2 + 5, 0, 0.5, 1, "", "bottom"); place_text("b<sub>M</sub>", 2 + 5, 1.5, 0.5, 0.6, "", "bottom"); // 波括弧 for (var i=0;i<2;i++){ var d = place_text("", i*5+0.25, 1.5, 4.5, 1); d.style.borderBottom = "1px solid"; d.style.borderRadius = "0 0 50px 50px / 0 0 10px 10px"; var x = i*5+5/2; place_text("", x-0.5, 2.5, 0.5, 0.5, "", "", "white"); var d = place_box("", x-0.5, 2.5, 0.5, 0.5); d.style.borderWidth = "1px 1px 0 0"; d.style.borderRadius = "0 20px 0 0 / 0 20px 0 0"; place_text("", x, 2.5, 0.5, 0.5, "", "", "white"); var d = place_box("", x, 2.5, 0.5, 0.5); d.style.borderWidth = "1px 0 0 1px"; d.style.borderRadius = "20px 20px 0 0 / 20px 0 0 0"; } place_text("a<sub>0</sub>からa<sub>M-1</sub>まで", 0, 3, 5, 1); place_text("a<sub>M</sub>からa<sub>2M-1</sub>まで", 5, 3, 5, 1); place_text("並びはまったく同じ", 0, 4, 10, 1);
この方法の問題は手でスクリーンキャプチャしないといけないのが面倒なことかなあ。